
Css Max Widthとmin Widthの使い方まとめ

2020年3月 レスポンシブ Cssブレイクポイント メディアクエリ Media Seo塾 株式会社アルゴリズム
Min Width Max Width Media Queries By Banuri Wickramarathna Medium


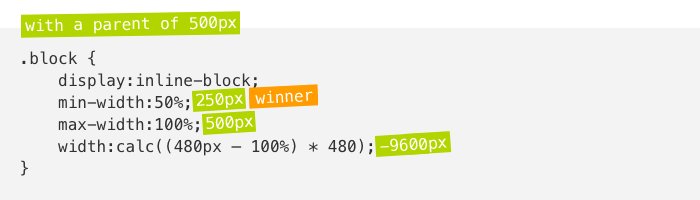
The Fab Four Technique To Create Responsive Emails Without Media Queries

Css Media Queries Using Available Space Css Tricks

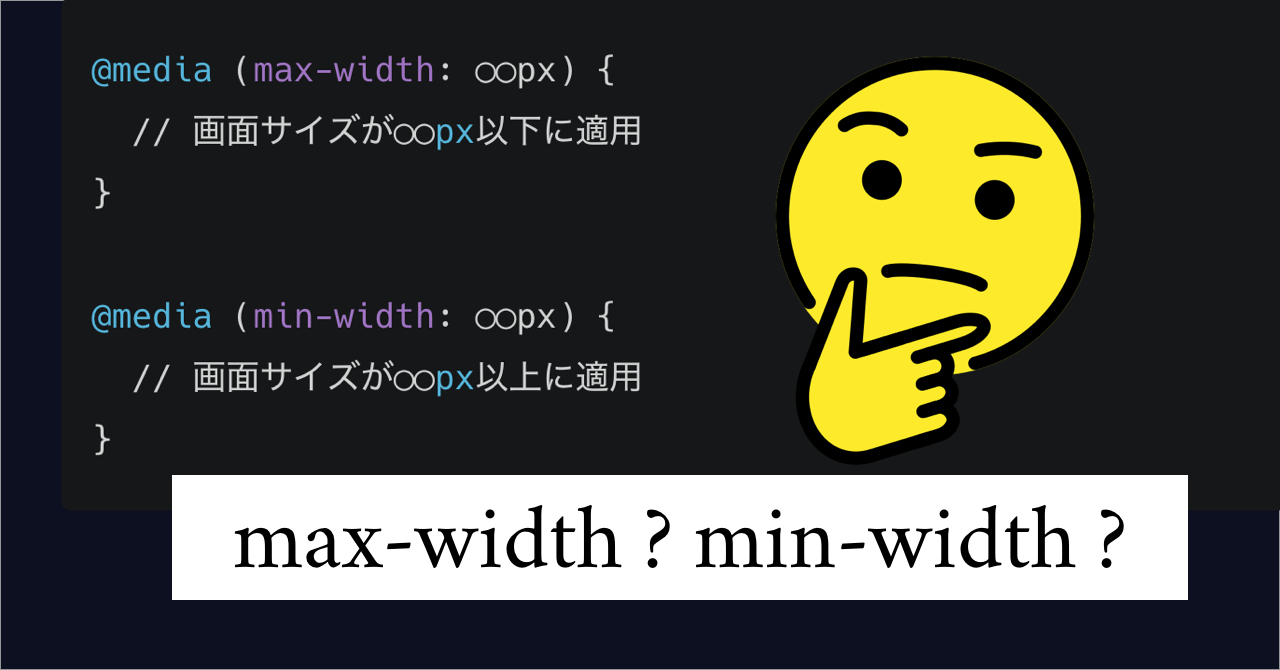
Css Mdiaqueryのmin Widthとmax Widthどちらを使う

2 How Media Queries Work Min Width Vs Max Width Youtube

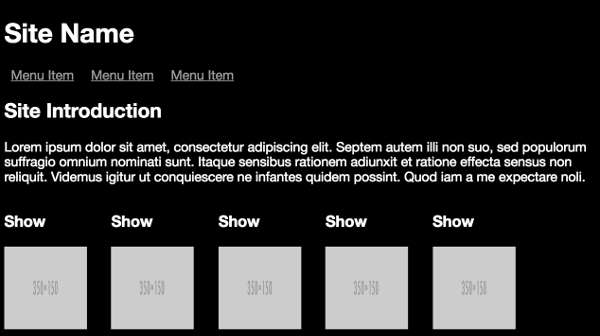
Creating Media Queries For Responsive Web Designs Sitepoint

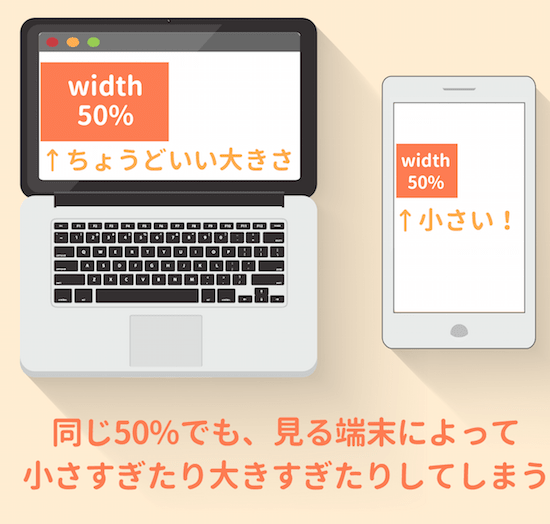
Cssの便利なプロパティmin Widthとmax Width Min Heightとmax Heightの効果的な使い方のまとめ コリス

Media Queries Max Width Launch At Not Specified Width Stack Overflow

Media Queries How They Work In Email Design Email On Acid
Tags:
Archive
